topo:>
E ai seguidores frenéticos do estudando internet(do jeito que ele fala até parece que tem algum :>:), hoje fui tentar implementar o programa de filiados Buscapé no meu blog e, não encontrei nem um lugar que desse o destaque necessário sem comprometer os demais itens do blog.
O grande problema é que o template que usei pra criar esse blog(é bem recente e ainda não mi animo de faz meu próprio template) não tinha como colocar um gadget no topo, ai procurei um pouco na net, mais um pouco tentei no próprio template(é claro que tenho um outro blog de testes pra isso) e por fim descobri que é bem simples.
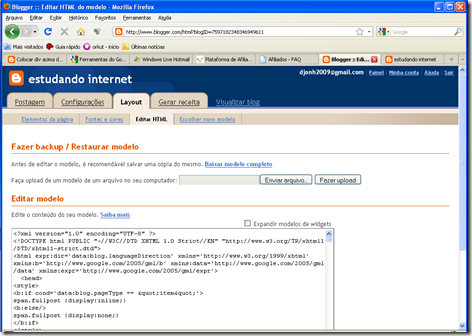
Para colocar um gadget, widget, chame como quiser, no topo do blog spot é só ir em editar HTML, pra isso entra em painel>layout>editar HTML, deve acha algo assim:
Agora procure pelo código por
| <div id='content-wrapper'> |
Alguns blogs não tem esse pedaço ai no código HTML, mas nesse caso tente encontrar
| <div id='crosscol-wrapper |
O.K. sei que fica procurando pelo código do blog é um saco, então para facilitar a vida basta digitar CTRL + f que abre uma janelinha pra pesquisar textos na página.
Depois que encontrar o 1º trecho adicione logo debaixo dele
ou acima se for o segundo.
|
|
A idéia é que fique assim:
| <div id='content-wrapper'>
|
ou
|
<div id='crosscol-wrapper> |
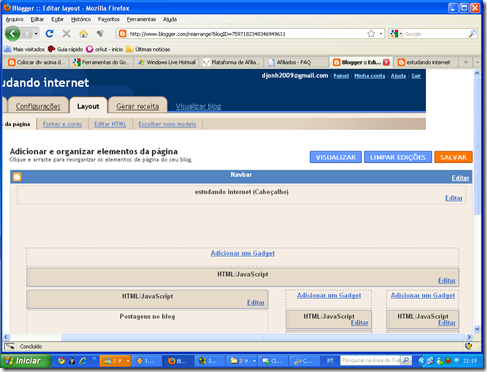
Agora salve o modelo e, se não aparecer nenhuma mensagem de erro(isso só vai acontece se vc fez alguma @#$@ no processo, nesse caso revise todos os passos) vá na aba elementos da página, e veja se o espaço reservado ao seu gadget esta lá, deve ficar parecido com isso
Divirta-se!!
Obs. Com algumas modificações pode se adicionar essa Div abaixo dos posts ou ao lado mesmo, pra isso basta encontrar o trecho referente ao fim da pagina (<div id=’footer post’>) e adicionar logo abaixo ou ao lado(<div id = ‘sidebar wrapper’>), mas essas opções são muito mais sujeitas a erros, o mais simples mesmo é baixar um template que tenha tudo o que você quer logo de saída.
Gostou deste post? Então assine grátis nossa newsletter e tenha todas as atualizações do estudando internet diretamente em seu e-mail.



vlww
ResponderExcluirconsigui aqui, mais esse tuto n se aplica a templates minima
ResponderExcluir