Olá , hoje vamos aprender como utilizar metatags para SEO em seu site.
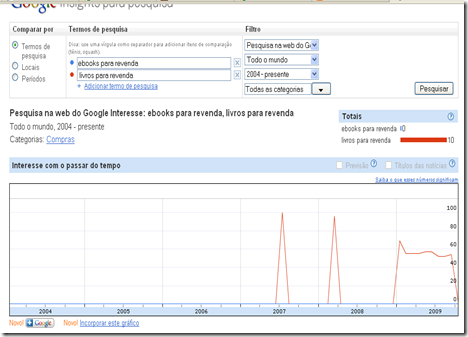
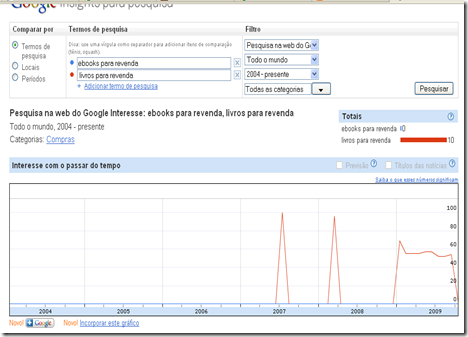
Para isto inicialmente você deverá ter em mente quais serão as palavras chave de seu site, para saber quais são as palavras chave mais adequadas a seu site visite o google insigns para pesquisa , lá você pode procurar quais palavras sao mais procuradas nos mecanismos de busca, de onde vem as pesquisas para esta palavra(a nivel de pais)alem de poder comparar mais de uma palavra.
Por exemplo, se seu site for de revenda de e-books você poderá usar as chaves ebooks para revendas ou livros para revenda, compare a popularidade destas duas palavras e escolha a melhor para trazar visitas para seu site, veja o resultado para estas chaves

Agora ja sabemos que livros para revenda é muito mais procurado que ebooks para revenda.
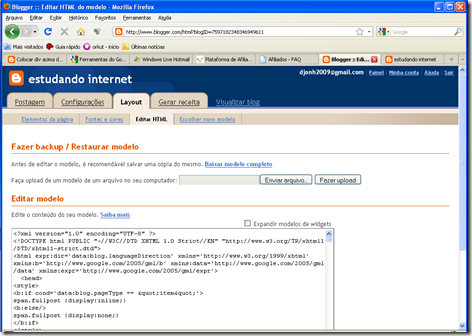
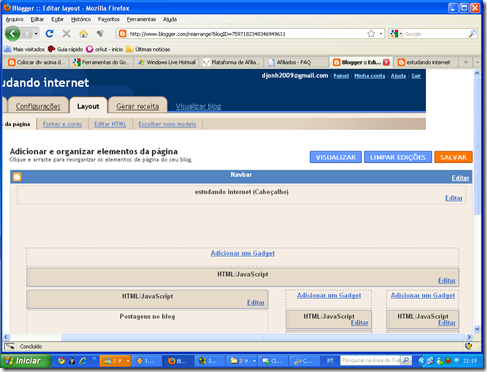
Definidas as keywords, vá ate a pagina de seu site e edite a HTML, em um blog tambem pode ser feito do mesmo modo, no painel do bloger por exemplo, vá em layout>editar html
Estas tags devem ficar entre as tags <head> e</head>, desse modo:
| <head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<link rel="shortcut icon" href="http://criarebookslivros.hd1.com.br/favicon.jpg" type="image/x-icon" />
<title>como criar ebookcomo fazer ebook , como criar livros em pdf, como fazer
livros em pdf , livros virtuais</title>
<meta name="keywords" content="como fazer ebook,">
<meta name="description" content="aprenda como fazer ebook, como fazer livros em pdf profissionais com softwares simples e práticos, aprenda a fazer um ebook em puocos minutos com qualidade superior">
</head> |
A tag keywords vai indicar as palavras chaves de seu site para os mecanismos de busca, as veses eles nao levam em consideração essa tag(especialmente o google, que define as palavras-chave depois de varer as paginas de um site), mas os buscadores mais modestos levam elas em consideração, e afinal, mesmo sendo pouco algum trafego qualificado sempre ajuda.
Você poderá adicionar quantas keywords quiser a seu site, mas recomenda-se nao passar de 100 caracteres nessa tag, pois se nao os mecanismos vao ignorá-la, as palavras que estiverem no inicio da linha terão mais valor que as que estao no final.
Estas são as mesmas palavras que você distribuiu regularmente em seu site na etapa escrevendo sua pagina principal.
Quanto a description, esta tag serve para descrever brevemente seu site, não deve ter mais que 500 caracteres; sabe quando você pesquisa algo no google ou qualquer outro buscador, na pagina de resultados é mostrado um link para os sites e abaixo uma descrição de seuy conteudo, esta descrição é o conteudo da tag description.
Ainda aqui você deverá incluir as palavras chave de seu site, mas disfarce-as no contexto, pois além dos mecanismos de busca tambem seus provaveis visitanes vão ver o que você escreveu la.
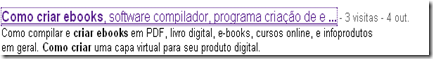
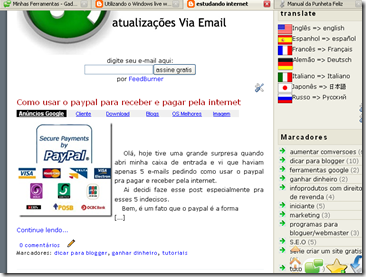
Ainda assim o maior de todos os buscadores, o google, as veses ignora essa tag, por ser muito extensa , muito curta ou sem relação com o conteudo, e indexa uma parte do texto do prorpio site como descrição.veja o site a seguir:

Já a tag title é aquela que esta aparecendo no texto do link:

Muita atenção nesta parte, pois apesar daquilo de no julgar um livro pela capa, todos julgam um site pelo titulo, escolha bem as palavras, nao deve ser algo muito grande extenso e ao mesmo tempo deve ser bem objetivo.
Aqui também devem ser adicionadas as palavras chave, bem introduzidas no contexto do titulo.
Alguns sites usam apenas as palavras-chave no titulo, como no exemplo acima ou neste:

Isto da uma melhor colocação nos mecanismos de busca, mas se perde um pouco de credibilidade por parte dos visitantes.
NUNCA ESQUEÇA A TITLE!!
Caso você não adicione essa tag seu site irá aparecer com algum nome como “untiled document”, “nova pagina 1” ou qualquer padrao de acordo com o programa usado para criar o site.
Para demonstrar a diferença entre uma tag bem feita e uma feita ao acaso veja o seguinte, suponha que a pesquisa que foi feita é sobre macacos holandeses, e os resultados foram estes:
- macacos holandeses para venda e troca
- saiba mais sobre macacos holandeses
- macacos holandeses
-macacos holandeses sao animais originados da holanda que tem genes…
-untiled document
Qual destes titulos você acha que vai atrair mais visitas?
Sem dúvidas o segundo, pois alguem que quiser comprar os bixinhos vai clicar no 1º ou no 2º, quem estiver fazendo uma pesquisa para escola vai clicar no 2º ou no 4º, quem simplesmente quer saber o que sao vai clicar no 2º ou no 3º, e ninguem vai clicar no 5º a nao ser que este tenha uma descrição muuuiiitooo boua.
No proximo post desta serie vou mostrar como utilizar algumas ferramentas disponiveis gratis na internet para monitorar um site, contar as visitas, etc…
Gostou deste post ?Assine nossa newsletter e tenha todas as atualizações do estudando internet diretamente em seu e-maill.
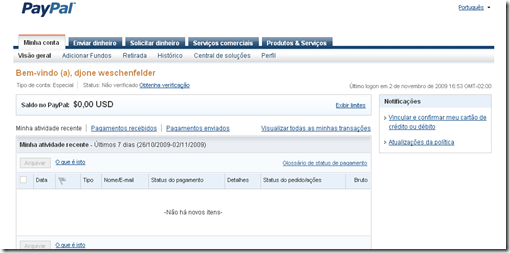
 Esta é uma pergunta realmente frequente entre iniciantes no ramo do e-commerce.
Esta é uma pergunta realmente frequente entre iniciantes no ramo do e-commerce.





















 Olá!, a estas alturas você já deve ter todo o projeto off line de seu site planejado , já posso ver o brilho em seus olhos pensando em o que irá fazer com o dinheiro que irá ganhar e o que vai disser ao seu patrão mala na próxima segunda.
Olá!, a estas alturas você já deve ter todo o projeto off line de seu site planejado , já posso ver o brilho em seus olhos pensando em o que irá fazer com o dinheiro que irá ganhar e o que vai disser ao seu patrão mala na próxima segunda.