
É claro que para trabalhar com comércio eletrônico você terá milhares de competidores, mas qualquer pessoa bem sucedida começou em algum lugar, e para quem está começando no e-commerce um blog é a melhor solução, isso por que:
- Em um blog é possível vender infoprodutos sem nenhum custo;
- Um blog de comércio eletrônico é muito mais simples de ser concebido que um site construído em HTML;
- Blogs do blogger são indexados pelo google sem esforço nenhum, e uma boa colocação nesse mecanismo em especial é de vital importância para comércio eletrônico;
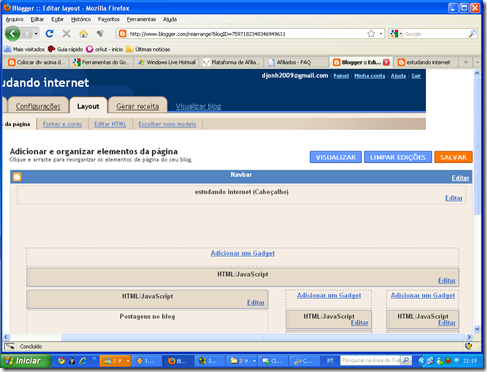
Bem, agora vamos ao que interessa, para construir um blog para comércio eletrônico no blogger você precisará primeiramente planejar as formas de pagamento(recomendo vivamente o pag-seguro), a aparência de seu blog(temas, widgets, etc…).
Claro que você pode testar depois e ir direto aos enfim, mas tenha em mente que você deverá ser o mais profissional possível desde o inicio.
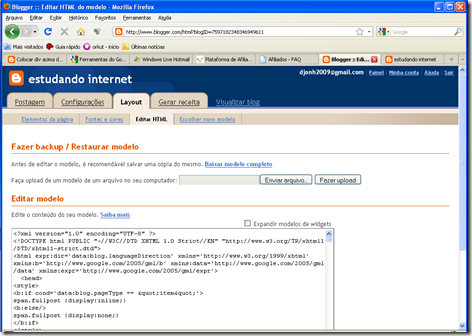
Vá até o site do blogger, se você tem Orkut pode fazer login com o mesmo e-mail e senha dele, se não tem Orkut ainda, melhor se atualizar!
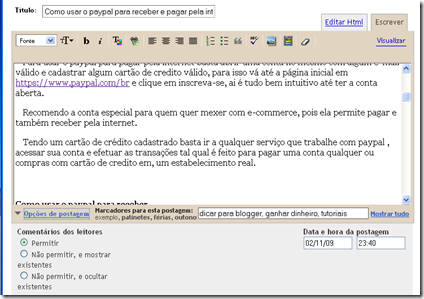
É bem simples criar um blog(existe um botão com o texto) agora que você chegou até aqui, mas ao clicar em “criar um novo blog” você vai ter apenas uma página na internet, você agora tem que criar o conteúdo, PARA SEU PRÒPRIO BEM não copie os posts de outros blogs.
Se você já esta a algumas semanas blogando e ainda não obteve nenhum resultado, não se desanime, essas coisas demoram mesmo, mas se seu conteúdo for realmente interessante em mais um ou dois meses os resultados começarão a crescer exponencialmente, não desista!
Por “criar um blog no blogger” era isso que você precisava saber, agora procure rentabilizar esse blog, investir em SEO e em breve vai conseguir os desejados retornos:-), boa sorte!!
 Esta é uma pergunta realmente frequente entre iniciantes no ramo do e-commerce.
Esta é uma pergunta realmente frequente entre iniciantes no ramo do e-commerce.